

我稍微简单介绍一下bootstrap,bootstrap是来自顶顶大名的公司Twitter的,是目前最受欢迎的pc端前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。符合html5标准,且收到搜索引擎喜爱。
虽然bootstrap号称移动设备优先。但是个人观点,移动设备这块,bootstrap并不占有优势,如果开发移动端,类似framework7这类的移动框架可能更加适合。
下面来进入今天的主题,模态框。首先,大家一定会问,什么是模态框,其实模态框就是弹窗,由于我们开发是使用html5,默认状态下只能使用alert这个函数作为弹窗,但是这个函数实在是不好用,用户体验非常差。因此为了解决这个问题,bootstrap开发了两套弹窗系统,一套是模态框,另一套是.alert。.alert就是类似下面的图片。

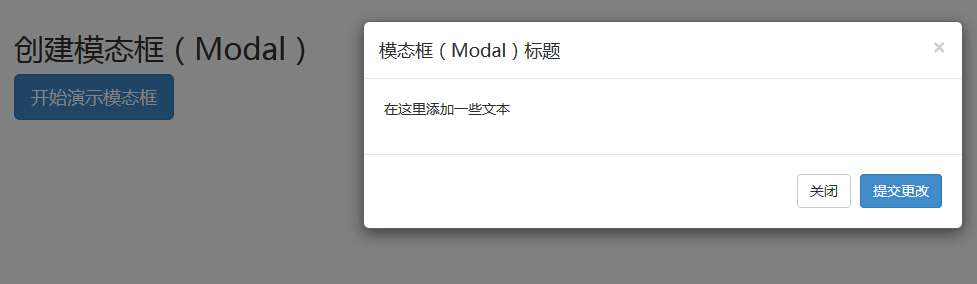
而模态框则是可自定义功能更加强大的弹窗。但是他与其他弹窗不同,模态框是隐藏的。

默认需要先声明,声明方式如下:
<!-- 模态框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4> </div> <div class="modal-body">点击关闭按钮检查事件功能。</div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">提交更改</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal -->
大家务必注意模态框的 id属性。
让模态框显示的方法有2种。
1、在类似button的属性中添加data-target属性。
<!-- 按钮触发模态框 --> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button>
2、使用js语言执行.modal('show'),如:
$('#myModal').modal('show');关闭模态框的方式也有两种。
1、模态框内部的控件,添加data-dismiss="modal"属性
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
2、使用js执行.modal('hide'),如:
$('#myModal').modal('hide');最后说一下,模态框是依赖bootstrap的,所以不要忘记引入bootstrap的库文件哦。